In some places I may assume you are familiar with Unity. Unity is an obvious choice for 3D rendered films/video (just see the work produced by Oats Studio). But from now on I will focus on producing 2D videos and treat it as an alternative to the likes of Final Cut, Premier or free alternatives like HitFilm Express and VSDC.
To showcase what can be achieved with Unity, watch this example video. I didn't put much effort into making it visually appealing but you can at least get an idea of what you can achieve with the Unity animation system, post-processing workflows, and 2D physics. The source project for this video is also available, should you wish to play with it.
The Obvious Benefits
I'll go into technical details in the next section, but first I want to explain why this is a good idea. Maybe these points will convince you:
- Unity has a clean, easy to use interface. There are loads of beginner friendly tutorials available and a huge community.
- It has a great asset workflow. Think of assets as your library of content to place in your video. You can use fonts, images, videos, animations, and so much more (scripts, custom shaders, 3D content, ...)
- You can create prefabs to reuse the same effects multiple times without recreating them.
- It has exceptional animation features with the new Timeline window which supports scrubbing (providing you set things up properly).
- Amazing UI and 2d engines, you can even add 2D physics or particle systems.
- The post processing stack works well. It won't have all the features of Final Cut Pro or Adobe Premier, but it is fairly complete.
- Scripting engine through which you can achieve literally anything. You probably won't need it if you use Timeline, but it is still there for the advanced users.
- The Unity Asset Store has alternatives and extensions for everything. Don't like Unity's UI engine ... try installing NGUI. Want nice particle effects ... just search for them. Need more post processing filters ... you can bet someone has made what you are looking for.
- Unity is free* and works on Windows, Mac and even Linux.
GitHub Repository - Project Template
Using Unity as a video editor out-of-the-box isn't great. It can take a long time to organise your project, install all the right packages, and along the way you will probably find bugs or incompatibilites. But, I've gone ahead and done all the groundwork for you. So rather than starting from an emtpy project you should the following project which includes the sample video source:
Unity Video Editor Template GitHub RepositoryIt includes a Welcome Window to help organise your window layout for video editing and set the output video resolution:
Now I'll go over some of the tools and packages you'll need to be familiar with and explain how they all fit together in the template.
How can Unity export video?
Unity can export video through the 'Unity Recorder' which is available through the Unity Package Manager. It works from Within the Unity Editor, you don't need to do any builds!
Note: At the time of writing the 'Unity Recorder' package is in alpha. It is working perfectly but you might wish to update it later on.
To set the resolution of the output video, simply set the resolution of the 'Game View'.
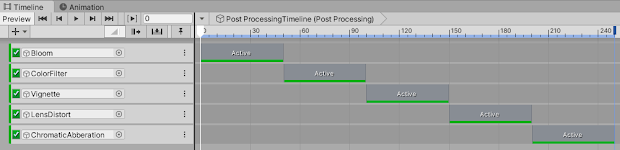
Unity Recorder can be used through it's editor window, but for Video Editing it is more convenient to use it through Timeline. In the template project, you can find an example by looking at the 'Global Timeline' object through the Timeline window. The recorder can be added as a clip on a track:
To actually record the video, you will need to enter Playmode and wait until the end of the recorder clip is reached. The output video will be in a 'Recordings' folder in your project directory.
For more information on Unity Recorder, read the documentation here. For use with Timeline read this.
What if Unity's framerate fluctuates or goes below the required video framerate?
This is a valid question. Unity is a game engine so attempts to push out as many frames as possible, as fast as possible. This means the framerate depends on your system's capabilities. Low end machines might only get 10 frames a second when high end could be over 200fps. For a YouTube video you might want to record at 30 or 60fps so you may think your Unity app needs to run at this framerate or higher to avoid dropping frames. But you are wrong!
The Unity Recorder package has got you covered. It can force Unity to render at a constant framerate you need for your video. If you computer is less powerful, the frames just take longer to render but the output it still perfect. You don't lose any quality either way.
Combining videos
Ok ... so you can export videos from Unity very easily. But one important feature of video editors is that you can use existing videos and combine them to make your final video. Can Unity do that?
Yes. Unity has their VideoPlayer component which you can use to play videos you already have. You can even render videos onto 3d objects if you want to (using RenderTextures). However, Unity's VideoPlayer is not compatible out-of-the-box with Unity Recorder. In the sample project I have added fixes for this. (These fixes assume you are using Timeline and playing videos on UI RawImage components, but you can edit the scripts yourself to change this).
The scripts for Timeline support come from the Default Playables package on the Unity Asset Store. But they have been heavily modified so don't attempt to update the package!
To add a video clip first add the video file to the 'Clips' folder. In the import settings make sure 'Transcode' is checked, to avoid any delays during recording. Then create a UI RawImage in your scene where you want the video to be.
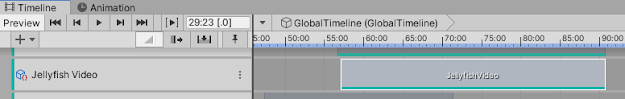
Next add a 'Video Script Playable Track' to your Timeline. And right click on the track to add a 'Video Script Playable Asset':
Then in the Inspector window you can select the Video Clip to be played, the RawImage to play it on, looping and audio settings as well as cropping some seconds off the start and end of the Clip if you want to:
You do not need to create a VideoPlayer component or RenderTexture. This is handled for you behind the scenes.
Note: Outside of the Video Clip's time interval in Timeline, the first frame of the video will be shown in its place. If looping is disabled then the last frame will be shown when the video finishes (through to the clip end time).
Tip: If you wish to display the video on a 2D or 3D surface, simply edit the files in 'Assets/VideoEditorAssets/ModifiedDefaultPlayables/Video' and replace the 'RawImage' with a 'Renderer'.
 Unity is a game engine for creating 2D and 3D games. It can also be used for simulations or machine learning, or even as a general cross-platform app framework. But, did you know it works really well as an all-in-one video editor? And it has some advantages over other professional video editors. Let me explain why.
Unity is a game engine for creating 2D and 3D games. It can also be used for simulations or machine learning, or even as a general cross-platform app framework. But, did you know it works really well as an all-in-one video editor? And it has some advantages over other professional video editors. Let me explain why.









Comments
Post a Comment