This is a tool will, over the course of 12 months, upload a 52x7 pixel image, by making thousands of git commits, ... to fill in your GitHub activity heatmap.
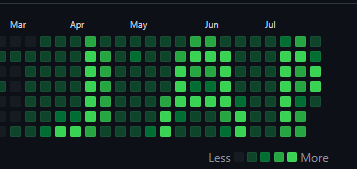
Currently I'm 712 fake commits in:
This is roughly the halfway point, with half of the letter 'M' visible. You can see the result (at the time of writing at least) for yourself on my GitHub Profile Page.
This is what the masterpeice will look like when complete, viewed using GitHub's light and dark themes: It will then continue to repeat itself over time, like a really slow news reel.
Its fairly simple to set this up on your own GitHub account. I made a GitHub repository containing all the code and instructions you need.
First you need to make your image (e.g. in MS paint): Then create an empty private repository, which will get filled with fake commits. You'll also need to change some GitHub settings, and get an authentication token. Then change the tool's configuration file to include your authentication token and repository details:
{
"auth": {
"type": "token",
"token": "GITHUB_PERSONAL_ACCESS_TOKEN"
},
"repo_name": "REPO_NAME",
"repo_owner": "REPO_OWNER",
"image_file_name": "art.bmp",
"start_date": "14032021",
"test_mode": false
}
Then simply wait a year to see the full results.
All the files you need are on the GitHub releases page, and detailed instructions are in the repo's readme. The instructions and binary executable itself, are both very easy to use.
How it works
When the process runs on a particular day...- It looks at your image, and finds the pixel it needs to upload that day
- It maps the colour of the pixel to the closest GitHub heatmap colours (one of 4 shades of green)
- From that it determines the amount of activity required to produce that colour on the heatmap
- Then it sends some requests to GitHub's Event API, to work out the amount of activity you have already performed that day
- Calculating the difference between the activity level needed, and today's activity so far, it works out how many fake commits it needs to make
- Then it uses GitHub's API to push commits to the repository, each commit containing a small text file
- Although the repository is private, these commits count towards your GitHub activity, hence when someone views your profile, the commits that have been made each day, form pixels of the heatmap image
The code is open source and written in C# using .NET Core 3.1. You can build and compile it yourself if you want to make changes.




Comments
Post a Comment